パーティクル500個くらいなのでサクサク動く。
これ以外だと煙とか風に舞うオブジェクトなんかも表現できそう。
Force map
Processingのスケッチ共有サイトHasCanvas
世はゴールデンウィーク真っ最中。
そんな中自分はHasCanvasというweb上でProcessingのスケッチを作成、アップ、共有するサイトで日がな一日遊んでいる。
似たようなサイトのwonderflなんかと比べるとHasCanvasはもっとずっとシンプルで、サクっと作って手早くアップするということに特化している(まだサービスが始まったばかりで機能が充実していないだけなのかもしれないけど)。
自分で作ったスケッチはHasCanvas上だけでなく、自分のサイトに埋め込むこともできる。
個人的にProcessingは物理、数学、あるいはオブジェクト指向なんかの学習用に適していると思っているので、こういったサイトの登場で敷居が低くなるのは喜ばしいことだなぁ、と。
自分もいろいろ作ってみたんだけど、一つミスってwhileループから出られなくなるルーチンを組んでしまった(climbsketch07というヤツ。開くとブラウザがハングしてしまう)…。こういう所も含めてところどころ改善の余地はあると思うので今後の発展を暖かく見守りたいデス。

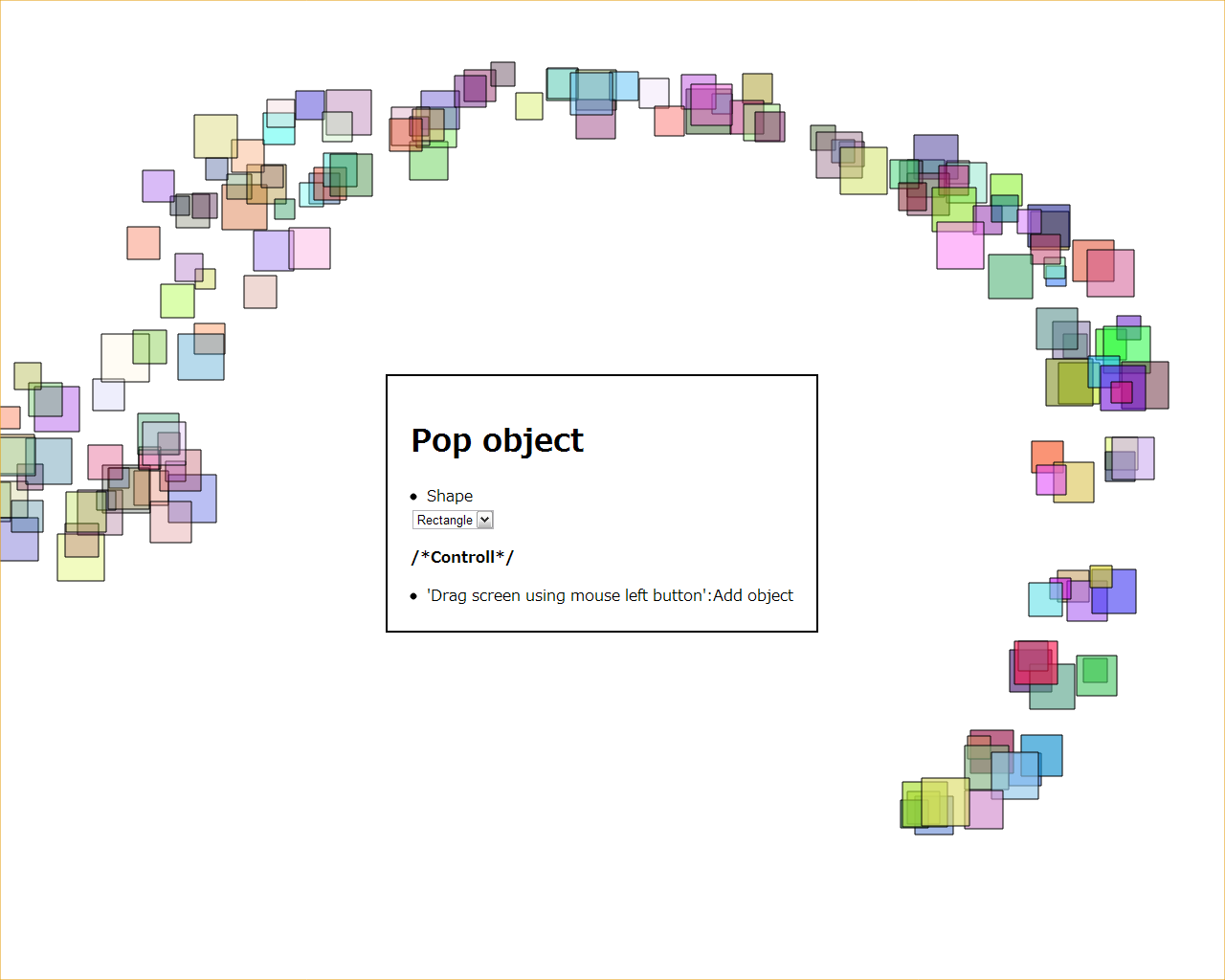
パーティクルいろいろ
パーティクル生成テスpart2。
今回は生成物に動きを加えたり、形を選べるようにしてみた。
…が、未だ速度面に問題があったりして、反省点も多々。。
技術的には図形描画部分をモジュール化して取り扱い易くするという方向で作ってみた。
javascriptはグローバルスコープ上にお手軽にインスタンスを生成できてしまうため、モジュール間でのクラス管理がめんどくさそうだな、という印象です。
前回言ってたデザパタ云々は現在勉強中の身。
そちらの勉強が一息ついたらこのパーティクルエンジン(というほどのものでもないけど)使って、オブジェクトの一括管理クラスを作ってみようかなと画策中。
Printliminator使ってEvernoteクリップを綺麗に整形するハック
自分はweb巡回中、気になったページをEvernoteでクリップしてスクラップブックみたいのを作成してる。
スクラップする時、対象ページがニュースサイトの記事とかGoogleAdだらけのブログの場合、そのままクリップすると見栄えが悪いし、Evernoteクライアントで見た場合スタイルが崩れることがある。
そこで思いついたのがPrintliminatorというブックマークレットと組み合わせてEvernoteクリップするというハック。
Printliminatorはwebページを印刷する際に不必要なhtml要素を削除して印刷したい部分だけ残すことができるブックマークレット。
当手法はこのブックマークレットを使って広告除去の後、Evernoteクリップする、というもの。
これによって今まで気になっていた、webページ中の広告やらコメント入力欄やらなんやらを自由自在に消し去った後クリップすることができる。
いちおう気を付けといたほうがいいのが、要素の除去が終わったあとにページ右上に表示されてるPrintliminatorの操作アイコンを消しておかないとそれらも一緒にクリップされてしまう点。
このハックを思いついてからというものことあるごとに、広告をちまちま消したあとにクリップ→Evernoteクライアント発動して綺麗なスクラップブックを見てひとりでニヤニヤする、という習性が身につきました。
Evernoteユーザの方にはこの手法、けっこうオススメです。
デザパタ
デザパタの勉強をしたいんだけど何を参考にするのがいいのかよくわからない。
書籍だとJava使ったものが多い印象だけど、最近オライリーからJavascript関連のものも出てるみたい。
WebではCocoaの技術者向けドキュメントあたりが良さそうな雰囲気。
とりあえず
対象言語絞って書籍を2,3冊見繕って勉強→ガンガンコーディングしてく中でパターン化出来ないか考える、といった流れで行くのが良いのかしら。
パーティクル
夜桜をイメージしてみた。
まだ満開じゃないと思うので量は控えめです。
オブジェクトを大量に表示するアニメーションを作ってると、コードの抽象化とか一括処理が大事っぽいなぁ、ということをひしひしと感じる。
デザパタ駆使してオブジェクト一括操作用のクラスでもこさえるべきか。

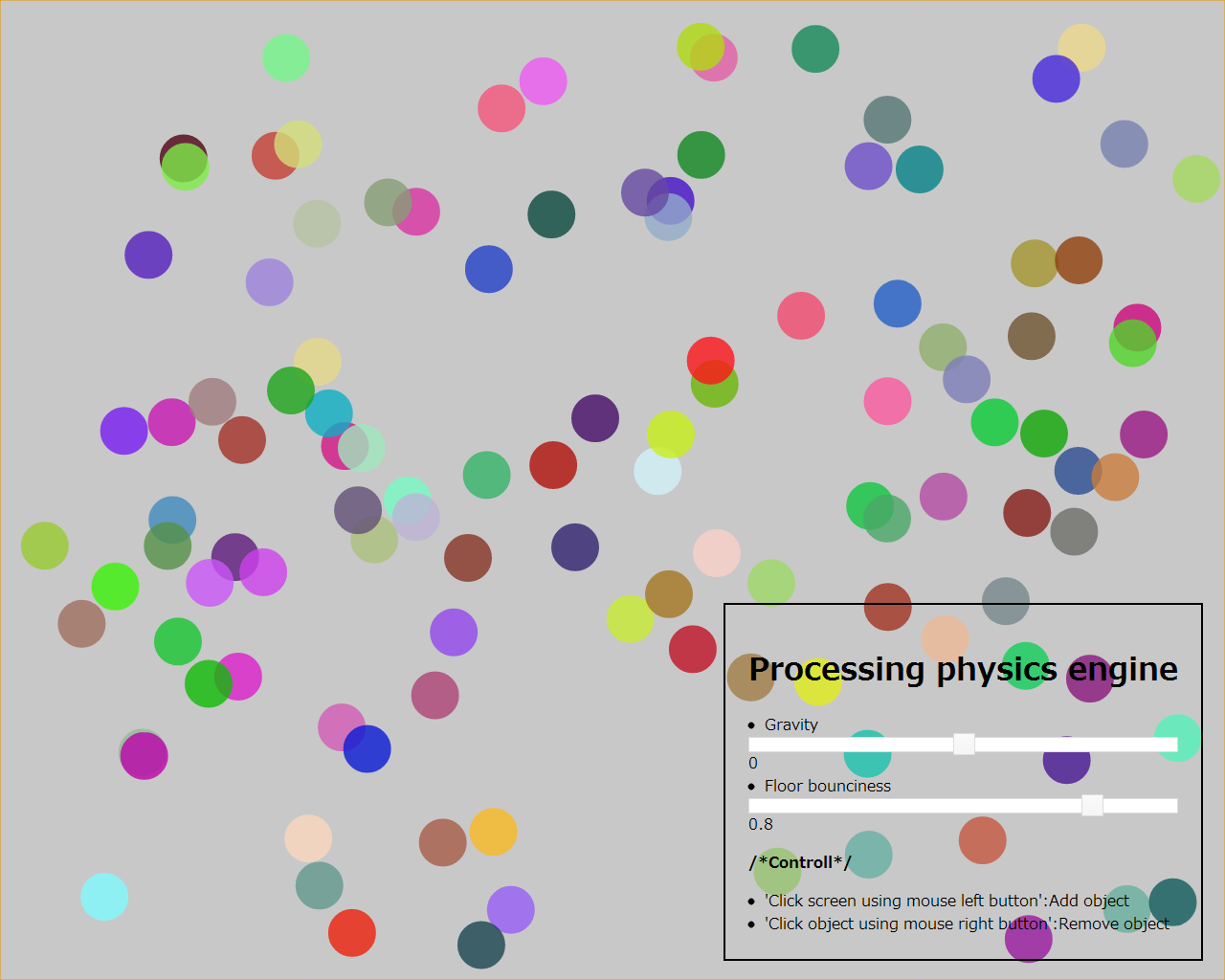
Processingで物理エンジンもどき
Processingとjavascriptで動かす物理エンジンもどきを作ってみた。

前回アップしたシューティングゲームはProcessingのスケッチ(pdeファイル)をhtmlからロードしただけのものだったので、今回はjavascriptで全コーディングしてみた。
コーディングしていて思ったのは、javascriptはクラス宣言方法が変わってるなぁ、と。
とりあえずプロパティの宣言は、
prototype無し→クラスプロパティ
prototype付き→インスタンスプロパティ
とみなせばいいのかな。
しばらくはProcessing.js使いながら勉強していこう。
修行、修行。
Processing.jsで遊ぶ
Processing.jsを使って色々と遊んでます。
Processing.jsはhtml5のcanvas要素とjavascript使ってprocessingのスケッチをブラウザ上で動作させるモジュール。
前々からProcessingは日曜プログラミングで使ってて、おもちゃみたいなスケッチを粗製乱造していたのでこれらを気軽にアップしてみたいという衝動にかられて試してみました。
という訳でとりあえずはベンチマークも兼ねて簡単なシューティングゲームを作ってみました。
弾がブロックを貫通したり当たり判定がなんとなくおかしかったりするのは仕様です。
悪しからず。
理想的にはProcessingで物理エンジンとかパーティクルエンジンとかこさえて、自分専用の遊び場を構築したいと夢見ていたり…。
EclipseプラグインEGitのインストール
分散バージョン管理システムGitのEclipseプラグイン、EGitを最近使い始めた。
…が、どうやら自分が使ってたEGitのバージョンが古いもの(確か0.4.9。アンインストールする前にメモするべきだった…)だったようで、マージが出来なかった。
ということでこちらのサイトに掲載してあるURLから最新版をインストールするのが良いみたいです。
こちらだとマージできるし、UIもグラフィカルでおトクな感じ。