最近Webアプリ関連の勉強が停滞していたので再起動。
今はcssに関して調べてる。
なぜcssかというと、3月に蔵書管理アプリ作ったときにそこでつまずいたから。
サイトのデザインを修正するときにcssでスタイルの調整をしようとしたらなかなかうまくいかずかなり時間を費やしてしまった。
細かい調整が必要な部分なだけに、修正の都度webで調べることになるとロスがでかい。
そんな経緯で初めてみたのだけどその過程でかなり良い感じのcssお勉強サイトを発見した。
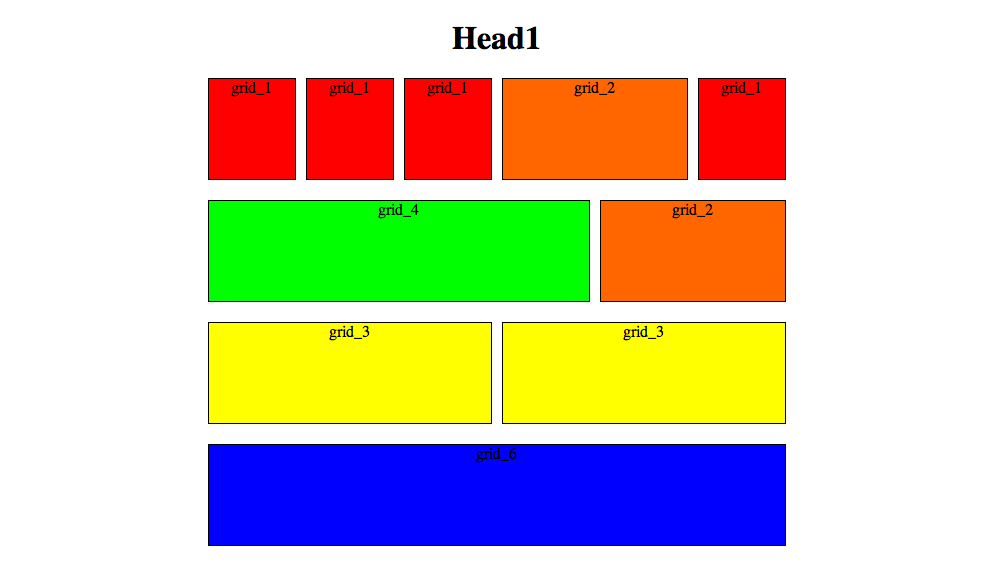
内容は、何も無いところからポートフォリオの玄関ページを作成する、というチュートリアル。
全体の構成から徐々に細部の調整へと移っていく過程になっいるので、技術的な部分を学ぶというよりもサイト構築の流れを理解するためのもの、といった印象。
最終的に出来上がるサイトもシンプルにまとまってて、かなり応用が利きそう。